本シリーズでは、FileMaker ビギナーズ & ジュニアズのみなさんに、Claris® FileMaker Pro™ 19.1.2 で組み込まれた、JavaScript を利用したアドオンの使い方をご紹介しています。
これまで、「写真ギャラリー」(前編・後編)、「カレンダー」、「カレンダーヒートマップ」、「アクティビティタイムライン」の各アドオンについてご紹介してきましたが、今回はシリーズ 5 回目、お待たせしました、「カンバン」アドオンです。
なお、アドオン「カンバン」については以下の動画でも詳しくご紹介していますので、あわせてご覧ください。
- (本記事の旅路)
- FileMaker のアドオンとは
- 新アドオン「カンバン」をさっそく試す
- アドオンの機能を確かめる
- 歯車の中身
- 自分のデータをカンバンに表示する準備
- 2 つのアドオンが入ったレイアウトを作る
- 2 つのアドオンのリフレッシュ
- 自分のデータ表示を確認する
- できました

「カンバン」
FileMaker のアドオンとは
- FileMaker のアドオンとは、特定の操作またはタスクを実行するためにあらかじめ用意された FileMaker 用のコンポーネントのことです。アドオンを利用することによって、自分で一から開発することなく(ノーコード)、高度で洗練された機能(プロコード)を自分のカスタム App に簡単に組み込むことができます。
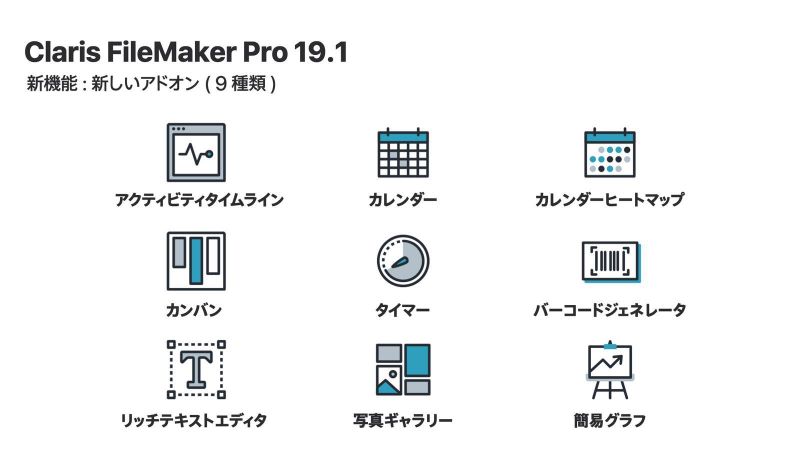
- 2020 年 9 月末にリリースされた FileMaker Pro 19.1.2 ではさらに、JavaScript を使った高機能なアドオンが 9 個追加され、今まで以上に高度で洗練されたカスタム App をとても手軽に作成できるようになっています。

9種類の新アドオン
なお、このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。
新アドオン「カンバン」をさっそく試す
「カンバン」アドオンは、タスクの状態をひと目で見られるようにするアドオンです。個々のタスクは「カード」で表され、「カンバン」ボード上で、実行済み、進行中、予定などの状態を表す「レーン」に置きます。そして、タスクの状態が変わる毎に「カード」を「レーン」上で配置し直すことによって、プロジェクトやチーム内でのタスクの状態を共有することができます。「カンバン」あるいは「かんばん」について詳しくは、こちらやこちらを参照してください。
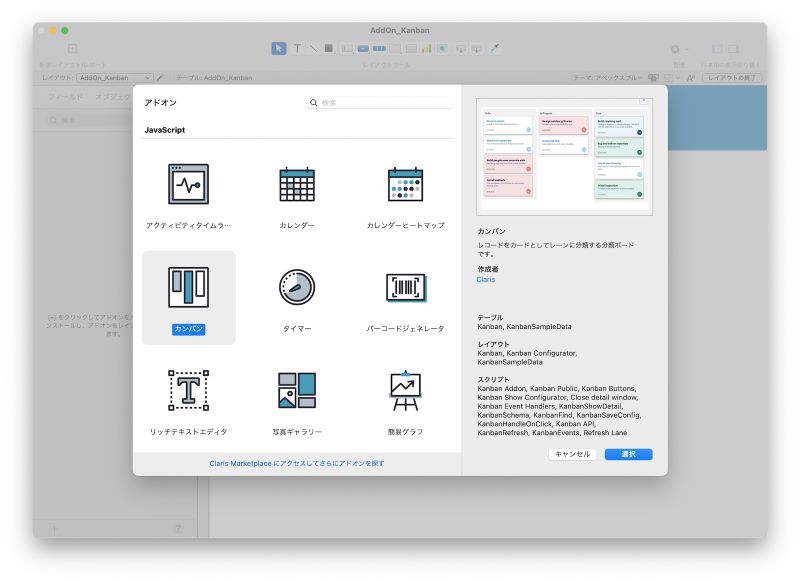
では、さっそく、「カンバン」アドオンがどんなものか見てみましょう。カスタム App へのアドオンのインストール方法は、これまでのアドオンと同じです(本シリーズの 1 回目を参照してください)。

「カンバン」アドオンをインストール
アドオンの機能を確かめる
レイアウトモードで「カンバン」アドオンをインストールしたら、まずは、カスタム App にドラッグ&ドロップしてみます。
…と、なんか、このアドオン、今までのアドオンに比べて大きいです。デフォルトのレイアウトサイズではアドオンがはみ出てしまったので、レイアウトサイズも広げておきます。

「カンバン」アドオンをドラッグ&ドロップ
レイアウトを保存してプレビューモードに戻ると、さっそく立派な「カンバン」ボードが表示されました。サンプルデータが表示されています。

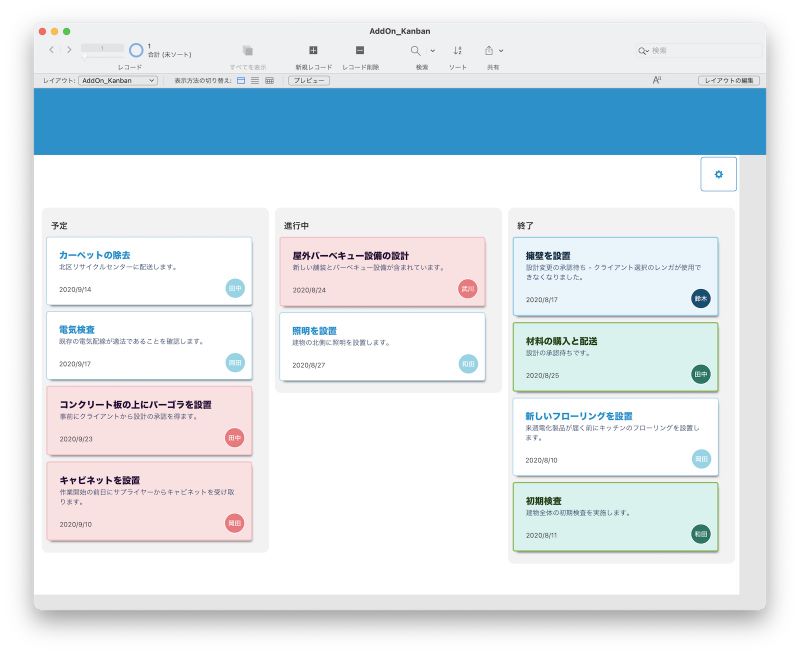
「カンバン」アドオンを置いた直後のレイアウト
サンプルでは、「予定」「進行中」「終了」の 3 つのレーンにタスクを表すカードが配置されています。カードにはタイトル、説明、担当者、日付が書かれています。
…あれ、このサンプル、どこかで見たような気がしますね…「屋外バーベキュー」、「パーゴラ」…あ、これは、前の「アクティビティタイムライン」アドオンと同じ、工務店のサンプルですね。ということは、「アクティビティタイムライン」で時系列に作業イベントを確認しながら、今回の「カンバン」で現在の作業全体の状態(予定、進行中、終了)を確認できたりすると便利かも。
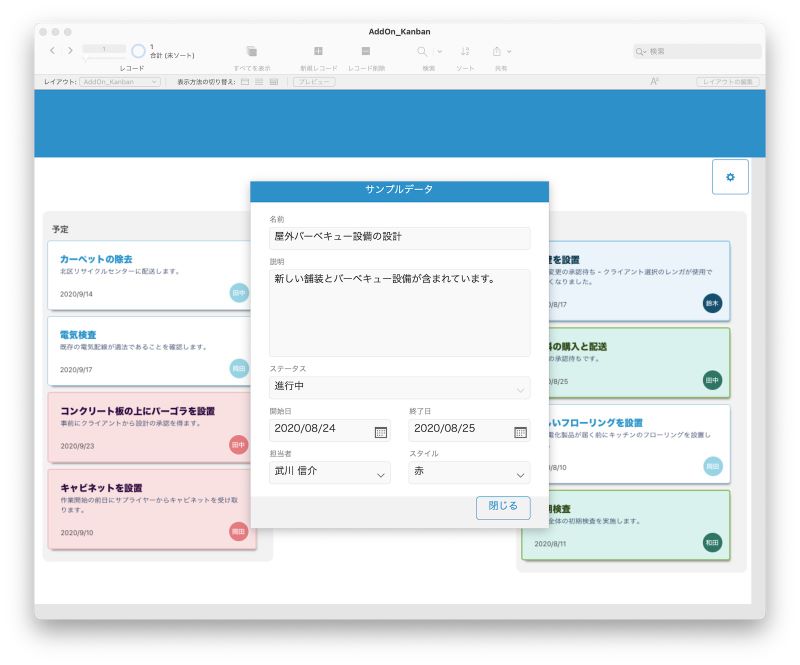
さらに、「カンバン」ボードのカードをクリックすると、サンプルのタスクの詳細が表示されます。各フィールドの値は変更可能です。「ステータス」「担当者」「スタイル」の各フィールドはポップアップメニューから、「開始日」「終了日」の各フィールドはドロップダウンカレンダーで値がそれぞれ指定できるようになっています。

カードの詳細表示
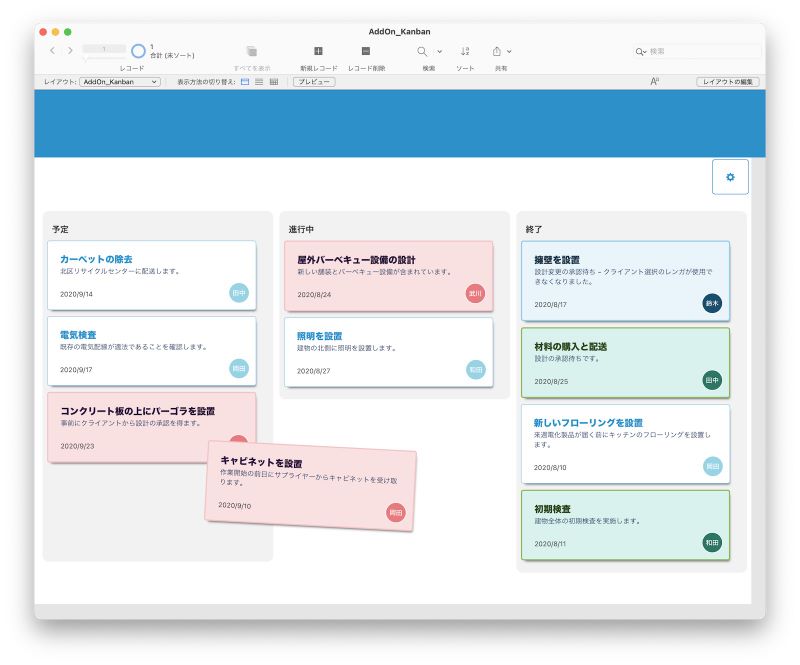
カードは、ドラッグ&ドロップでレーンを変更できます。例えば「予定」していたタスクに着手したらカードを「予定」レーンから「進行中」レーンにドラッグして移動させます。タスクが終了したカードは「終了」レーンに移動させます。カードが置かれたレーンでタスクの状態(「予定」「進行中」「終了」)がひと目でわかるだけでなく、直感的な操作でその状態を変えることができるんですね。

ドラッグ&ドロップでカードを移動(「キャビネットを設置」カードを移動中)
歯車の中身
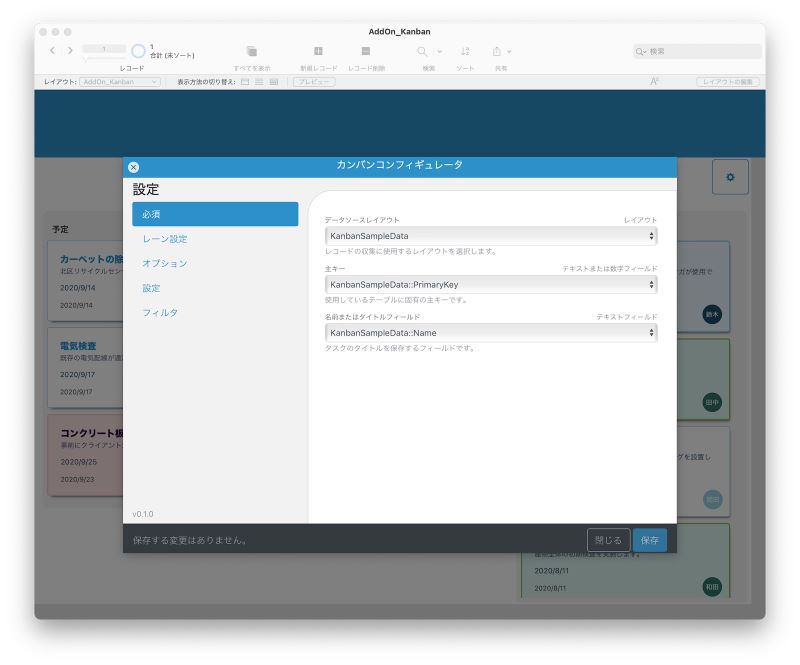
さて、では恒例の「歯車の中身」探訪、「カンバン」アドオンの「カンバンコンフィギュレータ」を見てみましょう。
「カンバンコンフィギュレータ」はこれまでのコンフィギュレータよりもタブが多く、「必須」「レーン設定」「オプション」「設定」「フィルタ」の、合計 5 つもあります。

カンバンコンフィギュレータ
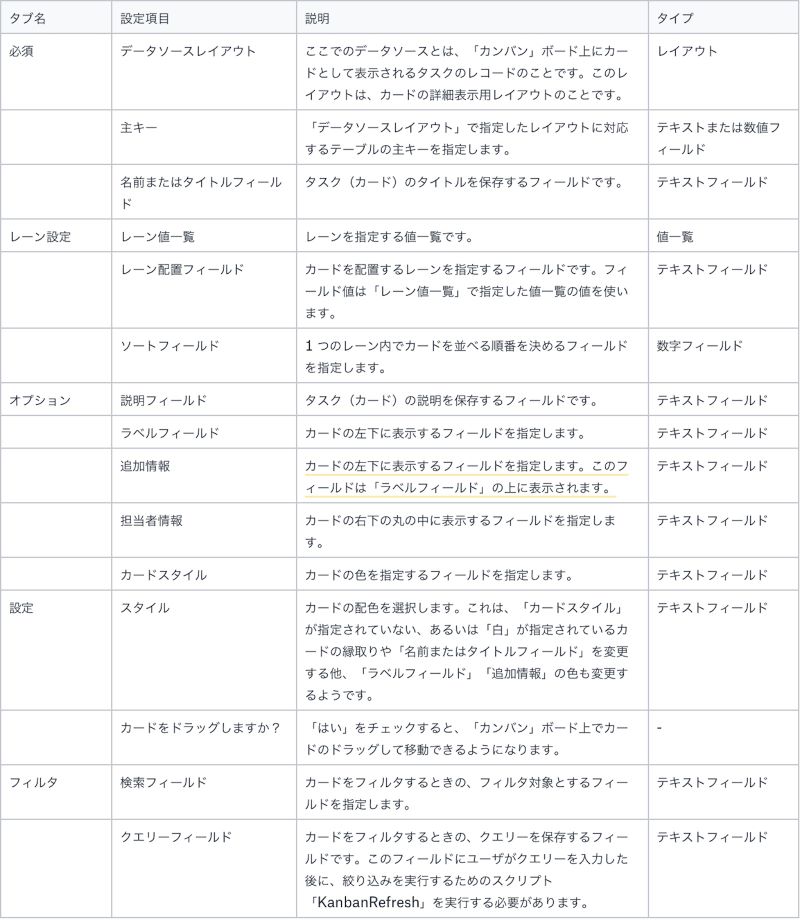
それぞれのタブで指定できる項目は、次のとおりです。

指定できる項目
いろいろ設定項目はありますが、ともあれ、「カンバンコンフィギュレータ」のデフォルトの設定値を見ると、「カンバン」アドオンを自分のカスタム App で利用するためには「KanbanSampleData」に対応するテーブルとレイアウトを用意すればいいようです。この辺は、これまでのアドオンでもうお馴染みですね。
自分のデータをカンバンに表示する準備
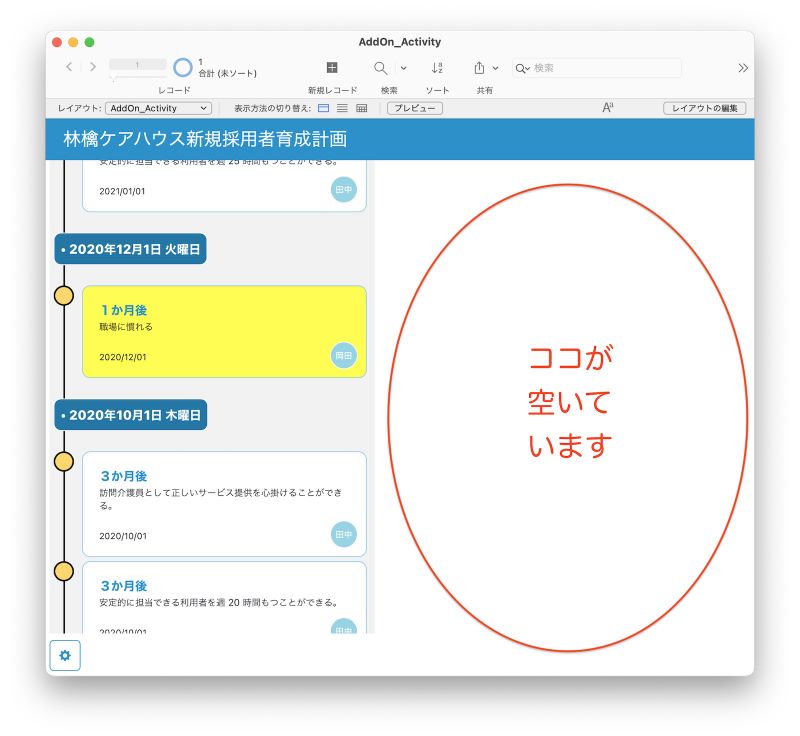
ところで、前回、介護サービス事業所で新規採用者の育成計画を管理するためのカスタム Appに「アクティビティタイムライン」アドオンを取り込んだとき、レイアウト上でアドオンの右側が広く空けていたのをお気づきでしたか? そうです、今回は、前回組み込んだ「アクティビティタイムライン」アドオンの右側にこの「カンバン」アドオンを組み込んでみましょう!

「アクティビティタイムライン」の横に「カンバン」を組み込む
まずは、前回「アクティビティタイムライン」アドオン用にカスタマイズしたテーブルを「カンバン」アドオンにも使うために、データベース構造を見てみます。
「カンバン」アドオンのサンプル「KanbanSampleData」テーブルと「アクティビティタイムライン」アドオンのサンプル「ActivityTimelineSampleData」テーブルとを見比べると、よく似ています。つまり、前回「アクティビティタイムライン」アドオン用にカスタマイズした、介護サービス事業所の新規採用者育成計画を管理する「HRdevPlan」テーブルとも似ています。なので、「カンバンコンフィギュレータ」で指定する項目と見比べて、「カンバン」アドオンを利用するために足りないフィールドを「HRdevPlan」テーブルに追加します。
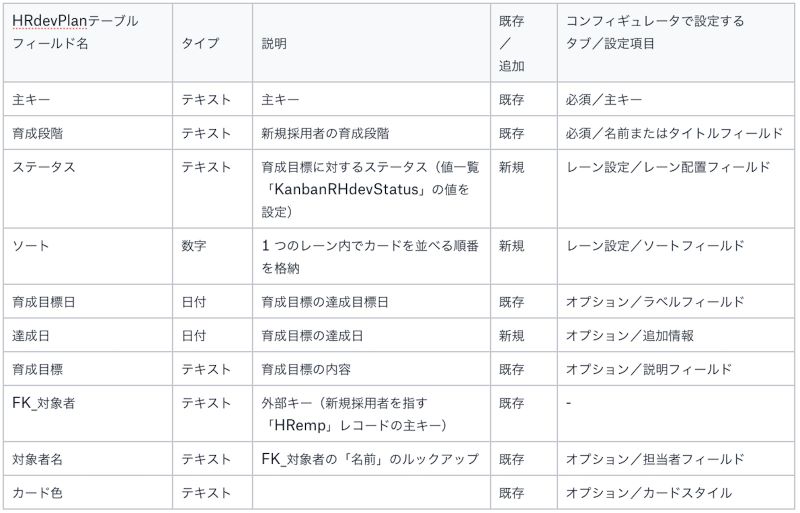
最終的に、以下の表のように、「ステータス」、「ソート」、「達成日」という 3 つのフィールドを新規追加しました。

フィールド追加後
「ステータス」フィールド(サンプルの「KanbanSampleData::Status」に対応)に設定する値は、配置するレーン名に対応します。サンプルでは「予定」「実行中」「終了」という 3 つの状態(レーン名)が値一覧「KanbanSampleStatus」で定義されていますが、せっかくなので、ここでは新しいレーンを作ってみます。新人育成用のカスタム App なので、「達成目標」「トレーニング中」「達成」の 3 つの状態を値一覧「KanbanRHdevStatus」として新規作成しましょう。
「ソート」フィールド(サンプルの「KanbanSampleData::Sort」に対応)は、レーン内でカードを並べる順番としてアドオンが使っているようです。ユーザが「カンバン」ボードの上でカードを動かすたびに「カンバン」アドオンによって自動的に書き換わるので、ユーザが意識的に書き換える必要はないようです。最初は便宜的に、それぞれのレコードに異なる数値を割り当てておくことにします。
もう一つ、今回はフィルタを使えるように、クエリー用のフィールド(グローバル格納)を用意しておきましょう。このフィールドの設定方法について詳しくは、本シリーズ「写真ギャラリー編<後編>」を参照してください。
2 つのアドオンが入ったレイアウトを作る
続いてレイアウトの作成です。今回は、アクティビティタイムラインの横にカンバンを置くことに挑戦します。
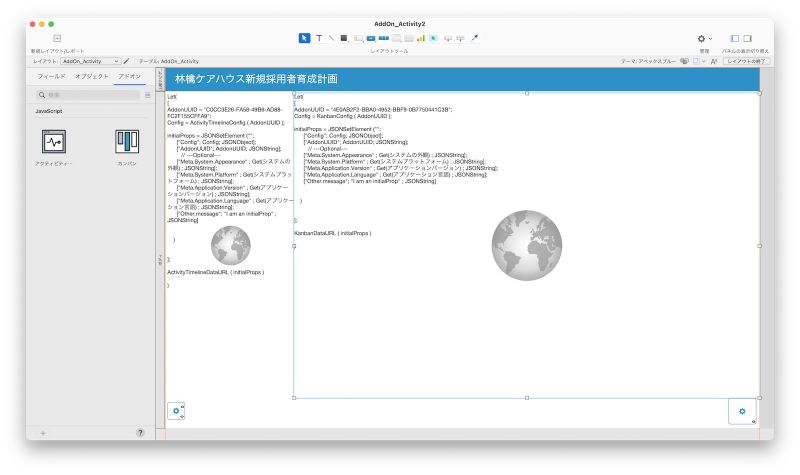
まず、前回作ったカスタム App に「カンバン」アドオンをインストールし、「アクティビティタイムライン」アドオンの横に「カンバン」アドオンを配置します。「カンバン」アドオンは大きいので、「アクティビティタイムライン」アドオンの Web ビューアの横幅をちょっと縮め、さらに「カンバン」の方もちょっと縮めました。それでもキツキツですね。この目論見、ちょっと不安になってきました。

「カンバン」アドオンを「アクティビティタイムライン」アドオンの横に配置
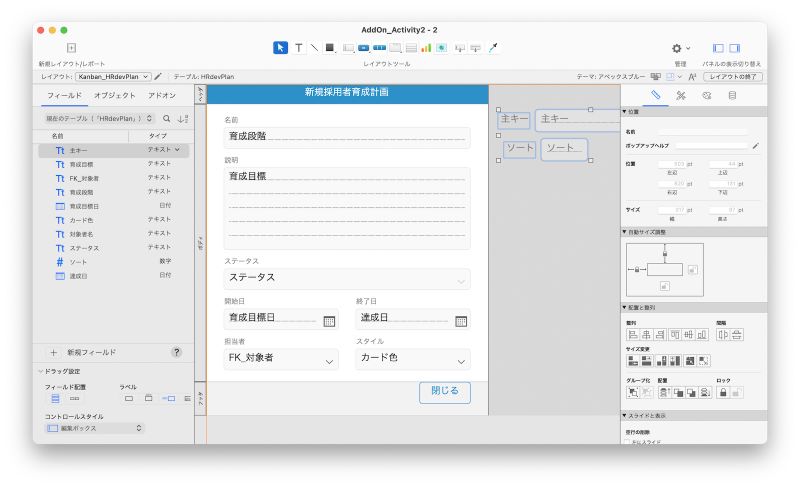
次に、「カンバン」アドオンのカードの詳細表示用のレイアウトを作ります。といっても、サンプルの「KanbanSampleData」レイアウトとほとんど同じでいいので、これをコピーして「HRdevPlan」テーブルの各フィールドに関連付けます。

「KanbanSampleData」レイアウトをコピー
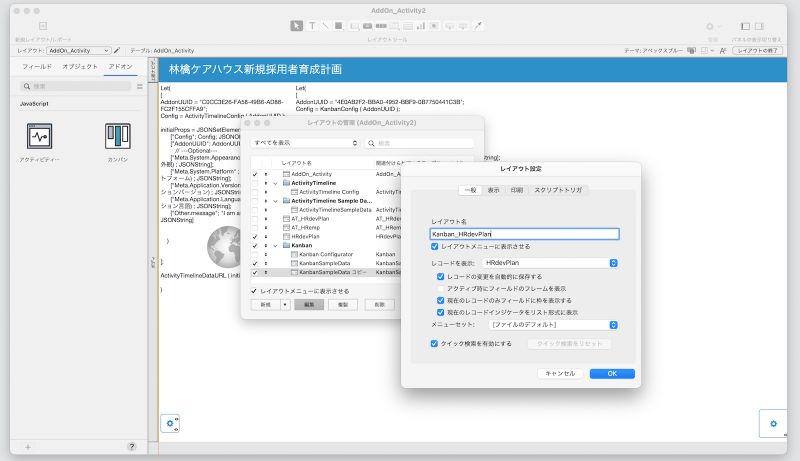
コピーしたレイアウト上のフィールドを一つ一つ「HRdevPlan」テーブルの各フィールドに関連付けていきます。「対象者名」フィールドはこの後フィルタで使うので、レイアウト外に配置しておきます。ヘッダのタイトル(「サンプルデータ」)を変更するのもお忘れなく。

「カンバン」のカード詳細表示用レイアウト
2 つのアドオンのリフレッシュ
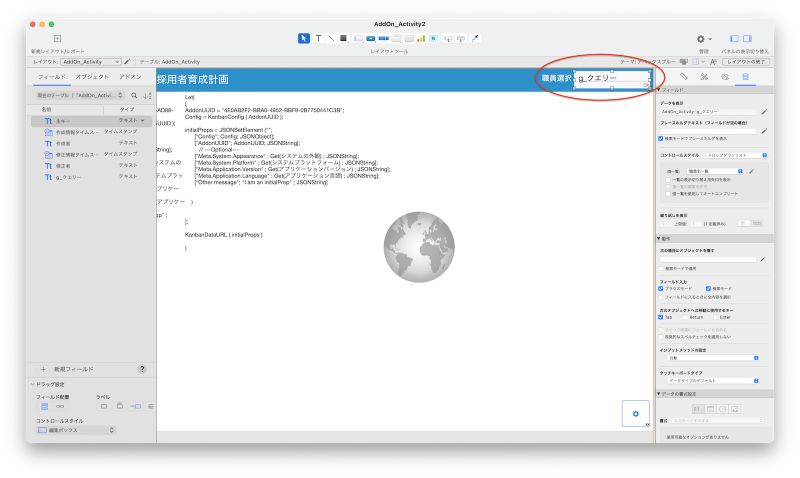
次に、おおもとのレイアウトにフィルタ用の検索窓を追加し、「アクティビティタイムライン」と「カンバン」両方のカードを職員名(「対象者名」フィールド)で同時に絞り込むようにします。この検索窓は、職員データを管理している「HRemp」テーブルの「名前」フィールドを使った値一覧(*1) から、ドロップダウンリストで選択できるようにします。
(*1) 「フィールド値を使った値一覧」についてまだちょっと不安かも…という方は、FileMaker オンライン学習中級編の「処理を実行する舞台を作成する (15)」にゴー!

フィールド値を使った値一覧で職員選択
ここで、他のアドオンでもやってきたように、検索窓の値(クエリー)が変更されたらアドオンをリフレッシュするスクリプトが実行されるようにします。「カンバン」アドオンのリフレッシュは [KanbanRefresh] スクリプトです。
ところが、今回は同じレイアウト上にある「アクティビティタイムライン」でも同時に検索を実行します。つまり、ユーザが検索窓にクエリーを入力したときに、「アクティビティタイムライン」をリフレッシュするスクリプト [ActivityTimeline Refresh] と「カンバン」をリフレッシュするスクリプト [KanbanRefresh] の両方を実行する必要があるのです。
このために、それぞれのアドオン用の 2 つの Refresh スクリプトを実行する次のようなスクリプトを新しく定義しました(「AllRefresh」という名前にしました)。
スクリプト実行 [ 指定: 一覧から ; 「Kanban Refresh」 ; 引数: JSONSetElement ( ""; ["AddonUUID" ;"4E0AB2F2-BBA0-4952-BBF9-0B7750441C3B" ; JSONString ] ) ]
ここで、1 行目の [ActivityTimeline Refresh] スクリプトの方は引数は指定しなくてもちゃんと動きますが、2 行目の [Kanban Refresh] スクリプトの方は引数が必要です。スクリプトワークスペース([スクリプト] メニュー)でスクリプトの中身を見るとわかるのですが、実は [Kanban Refresh] スクリプトの方は [ActivityTimeline Refresh] スクリプトと作りがちょっと違っていて、JSON オブジェクトをスクリプト引数として取得するようになっています。この JSON オブジェクトには、アドオンごとのユニーク ID が値として含まれている必要があります。
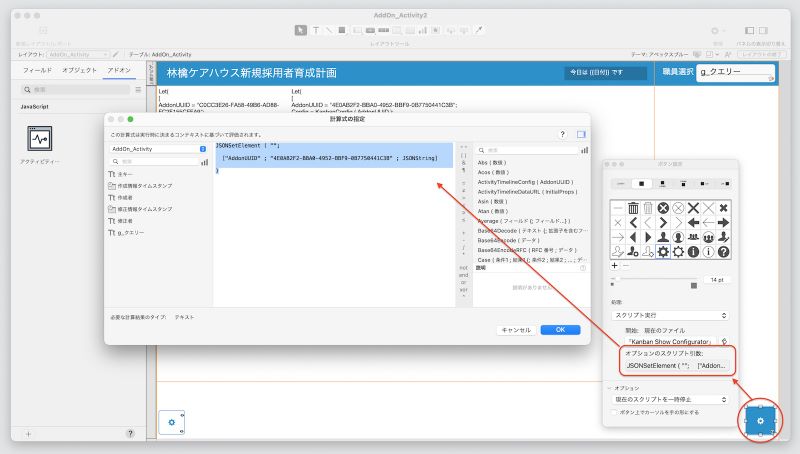
一瞬、ソレッテナニ?、と思われたかもしれませんが、大丈夫、その JSON オブジェクトを生成する計算式が「カンバンコンフィギュレータ」ボタンのスクリプト変数に設定されています。それをそのままコピーして、スクリプトに設定してください。

コンフィギュレータボタンから JSON オブジェクトの式をコピー
なお、上のスクリプト中の引数中の値(”AddonUUID” の値)はインストールするアドオンごとに異なるので、ご自身のカスタム App で使うときには、ご自身のカスタム App にインストールした「カンバンコンフィギュレータ」ボタンからコピーしてください。
ちなみに、「アクティビティタイムライン」アドオンの [ActivityTimeline Refresh] スクリプトですが、今回は引数なしでもスクリプトの方でよろしくやってくれますが、1 つのレイアウト上に同じ種類のアドオンが 2 個以上ある場合には、各アドオンに割り当てられているユニーク ID(AddonUUID)をスクリプト実行時に指定しないとちゃんと動かないのでご注意ください。
また、AddonUUID をスクリプトの中に直打ちするのはカッコ悪いな、と思う FileMaker 中級者の方は、アドオンの Web ビューアのオブジェクト名が「アドオンごとの Prefix + AddonUUID」という形式になっているので、ここから取得するスクリプトにするのもスマートですね(例えば、このカスタム App 上の「カンバン」アドオンの Web ビューアは、”KanbanWV_4E0AB2F2-BBA0-4952-BBF9-0B7750441C3B" という名前になっています)。
この「AllRefresh」スクリプトを検索窓に [OnObjectModify] スクリプトトリガで設定します。
おまけで、検索窓の横に今日の日付も表示するようにしました。
最後に「カンバンコンフィギュレータ」に新しいレイアウトのフィールドを設定します。さて、工務店サンプルは無事、介護サービス事業所新人育成計画に変わるでしょうか…?

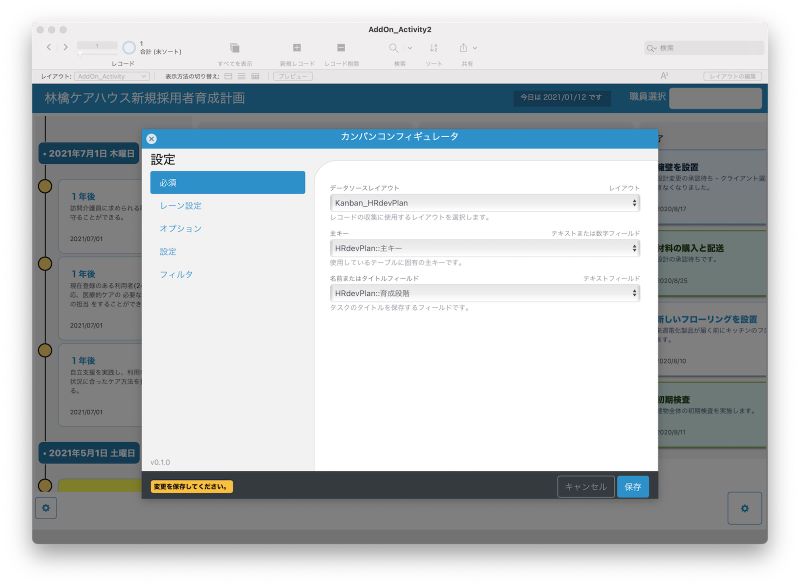
「カンバンコンフィギュレータ」で自分のテーブルとアドオンを関連付ける
自分のデータ表示を確認する
「カンバンコンフィギュレータ」にフィールドを設定したら、いよいよブラウズモードにしてみます。すると、左側に「アクティビティタイムライン」、右側に「カンバン」ボードが表示されました!

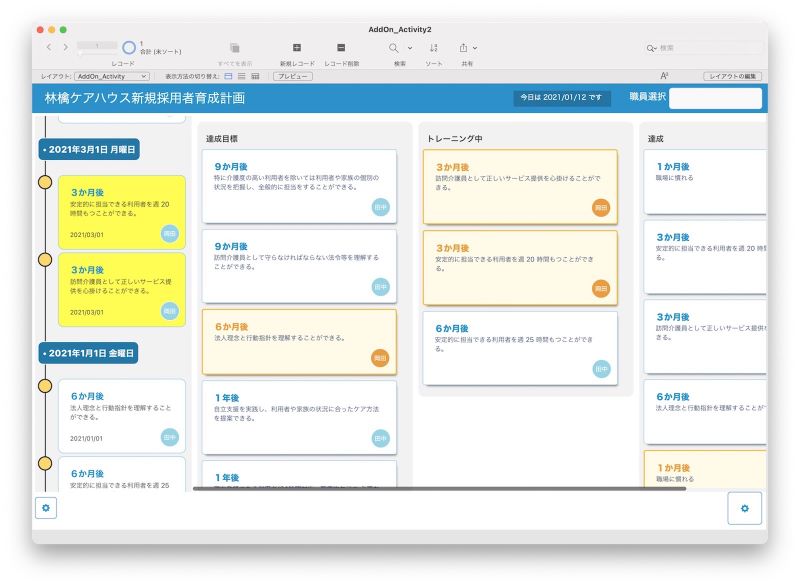
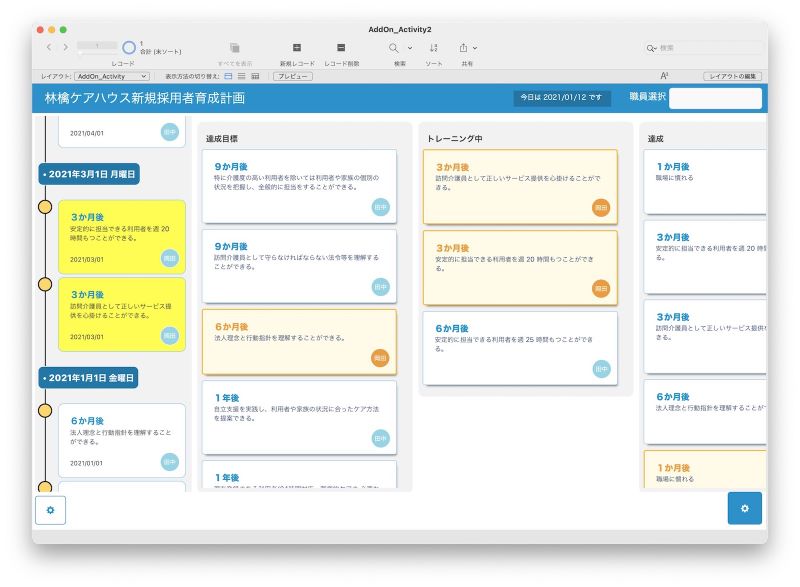
「アクティビティタイムライン」と「カンバン」を使った介護サービス事業所新人育成計画
レイアウト左側の「アクティビティタイムライン」では、新規採用者ごとの達成目標と達成目標日がタイムライン上で一覧できます。そして、右側の「カンバン」ボードでは、新規採用者ごとの達成目標がカードで表され、そのカードが置かれたレーンで「達成」「トレーニング中」「達成目標」のそれぞれの状態がわかるようになっています。「カンバン」ボードの右端が画面に収まりきっていませんが、横スクロールで右側も見られるので良しとしましょう。
…おっと、よく見たら「カンバン」のカードに、「育成目標日」と「達成日」が表示されていませんね。これらのフィールドは、「カンバンコンフィギュレータ」の「オプション」で「ラベルフィールド」と「追加情報」に設定したのですが、ちゃんと表示されていません。これについては現在調査中ですので、今しばらくお待ちください。
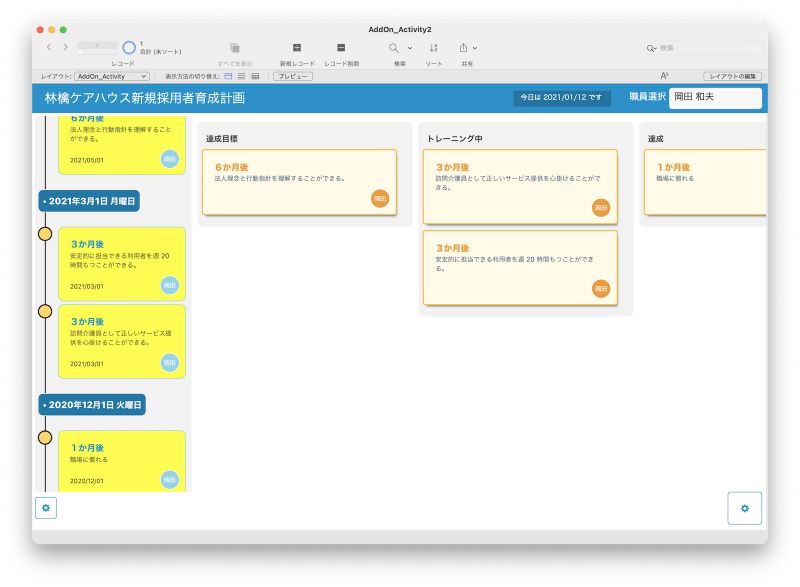
右上の「職員検索」で特定の職員をドロップダウンリストから選択すると、「アクティビティタイムライン」と「カンバン」の両方で、その職員(下の例では「岡田 和夫」さん)のカードだけがさくさくフィルタされて表示されます。目論見通りです。

フィルタ後のアクティビティタイムラインとカンバン
できました
以上で、1 つのレイアウトに「アクティビティタイムライン」アドオンと「カンバン」アドオンを配置して、自分のカスタム App のレコードをそれぞれのアドオンに表示することができました。
ここまでやってみて、「カンバン」ボードの大きさをもうちょっと小さくしたいとか、スタイルで選択できる色をもっとマイルドにしたいとか、いろいろなアイディアが出てきていると思いますが、これをきっかけに、今後いろいろな「カンバン」アドオンが Claris コミュニティや Claris Marketplace で共有されるようになるといいですね!
それではまた、次回の「FileMaker のアドオン使ってみた」でお会いしましょう。Wir sehen uns bald wieder!
(編集注記)
このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。