
企業に新しいメンバーを迎え入れる機会は新卒職員の入社時だけでなく、中途採用が行われるたびに生じます。コロナ渦とされる最近は在宅ワークが推奨されていますが、全ての職種でできるものではありません。在宅ワークができない職種の人であれば、自宅から会社までは公共交通機関、自家用車、社用車、自転車、徒歩など様々な移動手段で通勤する必要があります。そして徒歩や自転車など交通費が発生しない移動手段を除き、最適な通勤経路に応じた交通費が企業から支払われるのが一般的です。
しかし「最“適”な通勤経路」といっても、それは必ずしも「最“短”の通勤経路」とは限りません。
- 最短ルートだと朝がとても混んでいる
- 乗換で構内を歩く距離が長い
など、社員の要望によるルート変更が考えられるでしょう。
なお、Claris Connect で連携可能なことで知られる SmartHR のオープン社内報には、通勤手当の考え方とルールについての記載がありました。通勤手当についての規則が曖昧になっている企業の担当者にとっては参考になる記事だと思います。
実際、弊社は六本木ヒルズの中にオフィスがありまして、公共交通機関で通勤する場合は日比谷線六本木駅、大江戸線六本木駅、バスといった複数の選択肢があります。六本木ヒルズが日比谷線の地下街とつながっているので雨に濡れたくないということで、少し遠回りになるとしても日比谷線を経由して通勤する社員もいます。
実務担当者の方には、新しく入社した従業員の方が提示する自宅から会社までの通勤経路とその交通費が適正な経路と金額かどうかを調べるといった事務作業が発生するわけですが、1 〜2 人であればそこまで大変な作業ではないものの、何十人以上のまとまった人数となると作業量は膨大なものになります。
そこで今回は駅すぱあと Web サービス と Claris Connect を利用して FileMaker で作成したカスタム App に経路探索の機能を組み込んでみようと思います。
駅すぱあとはヴァル研究所が提供しており、サービス開始からなんと 34 年!!
Claris FileMaker と同じく歴史のあるサービスとなります。
1.駅すぱあと Web サービス for Amazon の購入
Claris Connect が対応する駅すぱあと Web サービスは Amazon にて購入が必要となります。
執筆時点で利用可能なプランは 3 種類。
- 5,000 リクエスト ¥5,500
- 10,0000 リクエスト ¥11,000
- 20,000 リクエスト ¥22,000
計算すると 1 回あたり 1.1 円で利用できることになります。月々の課金ではないので安心ですね。

駅すぱあと Web サービスは Amazon にて購入可能
Amazon で購入後はページ下にある購入・利用開始ガイド(PDF)に従って Access Key の取得ができます。
2.カスタム App の準備
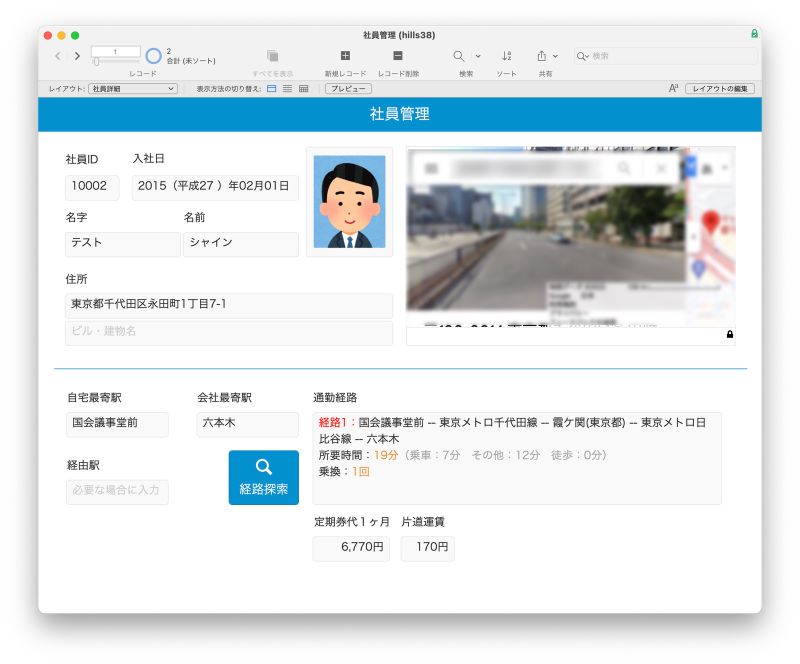
今回、社員管理という簡単なカスタム App を準備しました。
自宅最寄駅と会社最寄駅に入力した値から経路を探索し、通勤経路、片道運賃、定期券代 1 か月が簡単に入力できるようにしたいと思います。

社員管理カスタム App
3. Claris Connect の設定
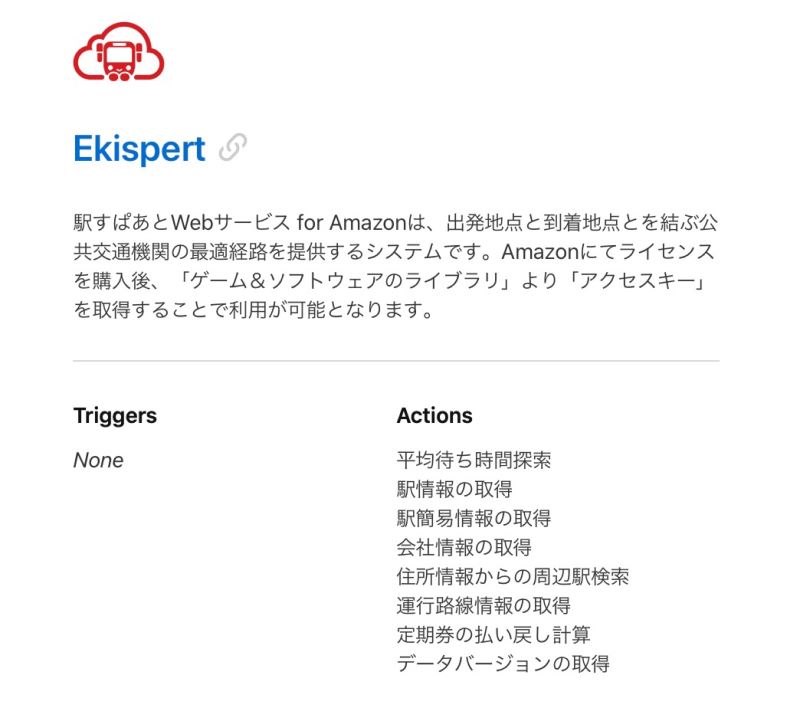
Claris Connect には Ekispert コネクタが用意されており、いくつかのアクションが利用できるようになっています。これにより複雑な API 実行を簡単にフロー化できます。

Ekispert についての説明
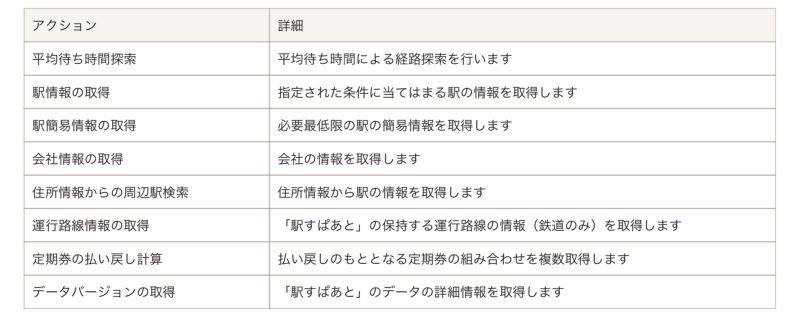
アクションの詳細はこちらです。

アクション名とその詳細の一覧表
今回はこの中から平均待ち時間探索のアクションを使ってみたいと思います。
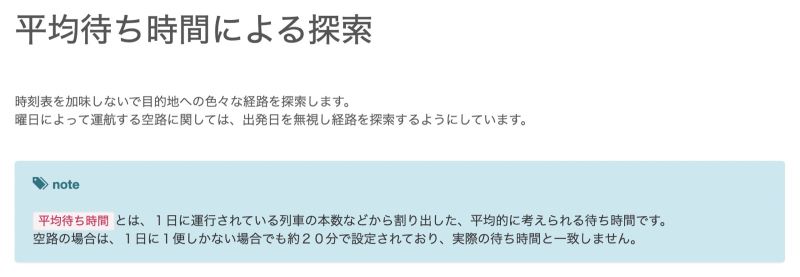
平均待ち時間探索と聞いてもピンと来ませんでしたので駅すぱあとの API 仕様書を調べました。

平均待ち時間についての説明
https://docs.ekispert.com/v1/dictionary/search-course-by-average-time/
通勤定期の場合、出勤時と帰宅時の 2 回乗ることになりますが、朝のラッシュ時と帰宅時では電車の本数も大きく異なるので平均的に考えられる待ち時間を出してくれるというのは通勤経路探索に向いていると言えます。
Claris Connect のホーム画面プラスボタンより Create New を選択して新規プロジェクトを始めます。
Create New Flow から新しいフローを作成します。
以前は先にプロジェクトの名前、フローの名前を付ける必要がありましたが仕様変更でデフォルトは「Untitled」というフロー名になります。

Untitled flow作成画面
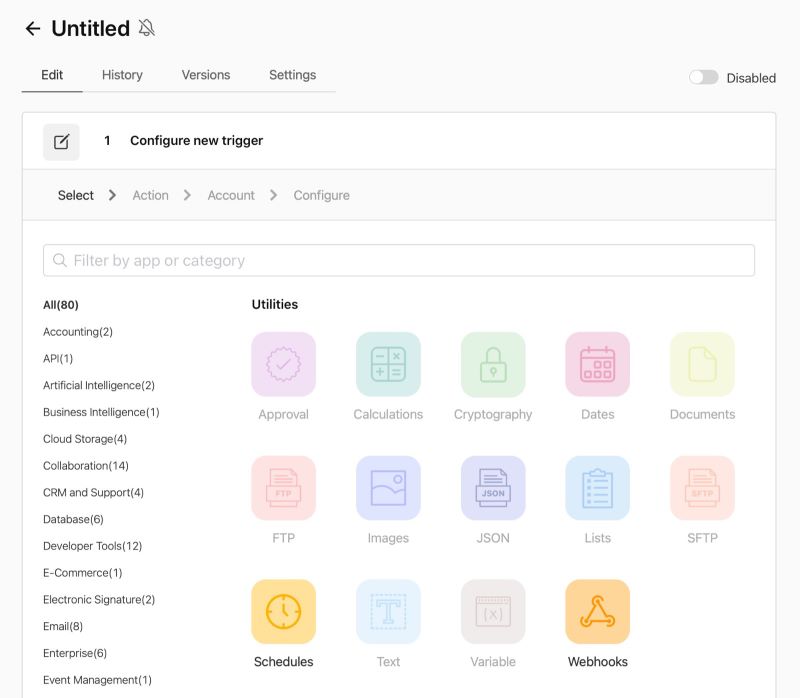
まず最初に、フローを実行するきっかけとなるトリガを設定しますが、今回は カスタム App からのリクエスト(Webhook)をトリガとするため、Webhooks を選択します。
Incoming HTTP Request が選択されていますので Continue をクリックします。
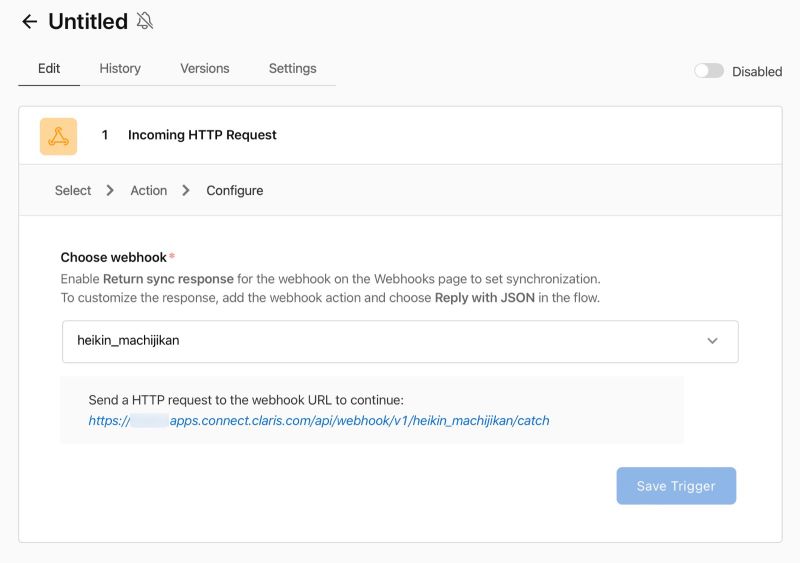
Choose webhook から Create a new webhook を選択し、新しい Webhook の名前を入力します。名前はここでは「heikin_machijikan」としています。
https://XXXXXX/heikin_machijikan/catch というリンクが表示されましたのでこのリンクをクリックして実行すると Save Trigger ボタンが押せるようになります。

Save Trigger ボタンが押せるようになった
続いて Webhooks 右端プラスボタンから Action を選択します。ここでようやく Ekispert を選択します。
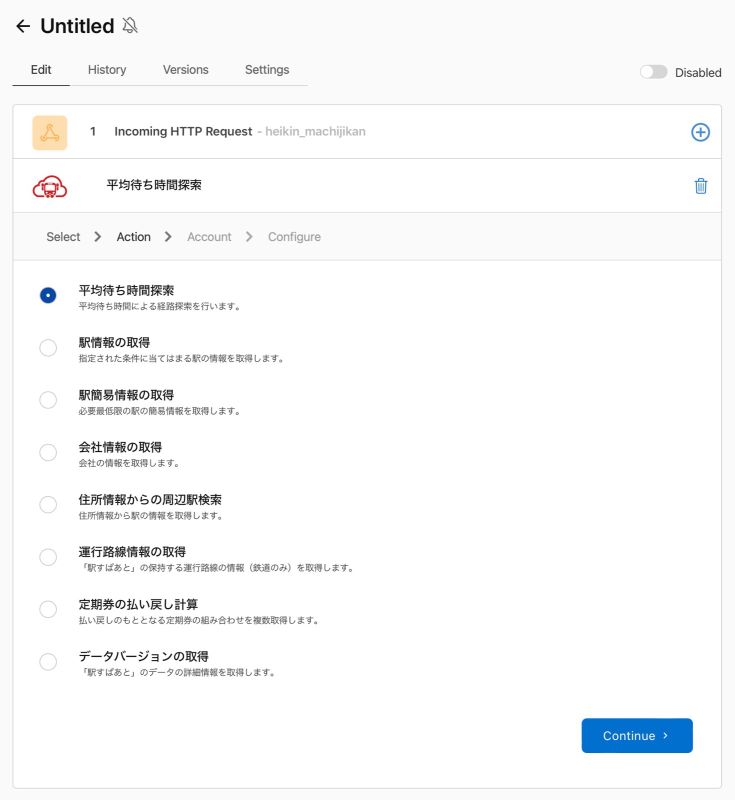
平均待ち時間探索を選択し、 Continue をクリックします。

平均待ち時間探索を選択し、 Continue をクリックするところ
Sign into Ekispert と表示されましたので事前に入手済みの Access Key を入力して Sign In します。
Ekispert account が Success と表示されたら Continue をクリックして続けます。
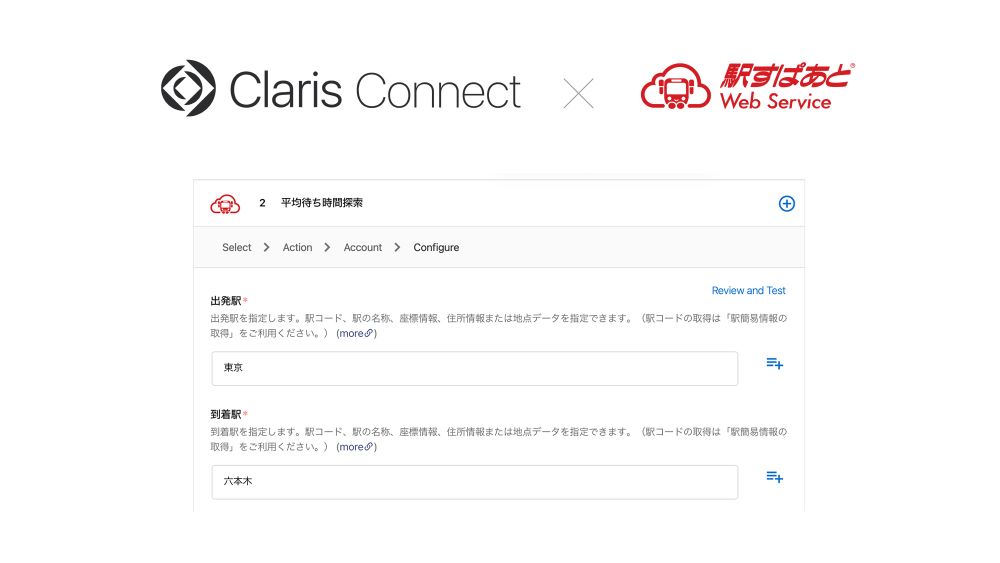
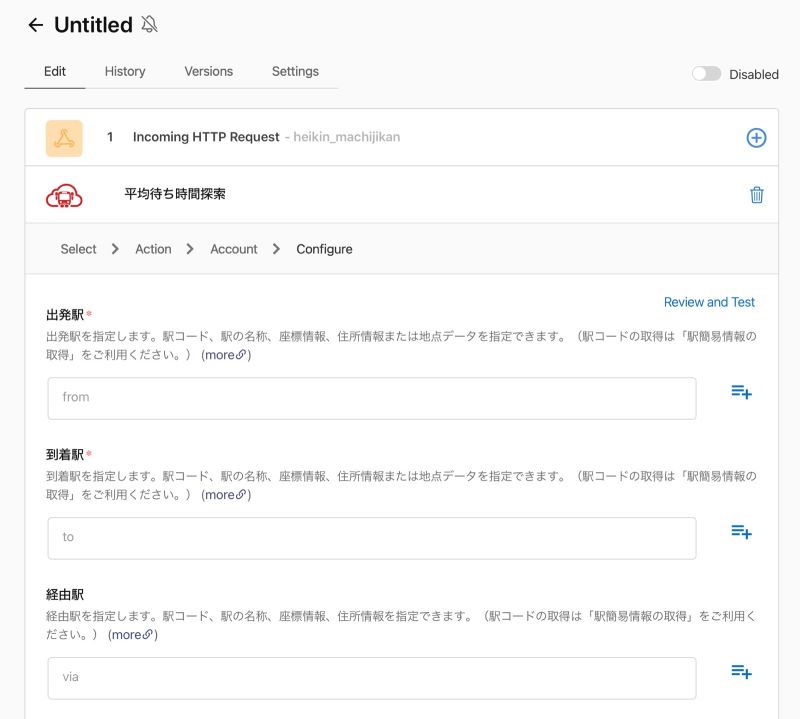
探索条件を入れる画面が出てきました。飛行機の利用、特急の利用など設定項目がたくさんあって高機能ですが、必須項目は出発駅と到着駅の二つです。

探索条件の入力画面
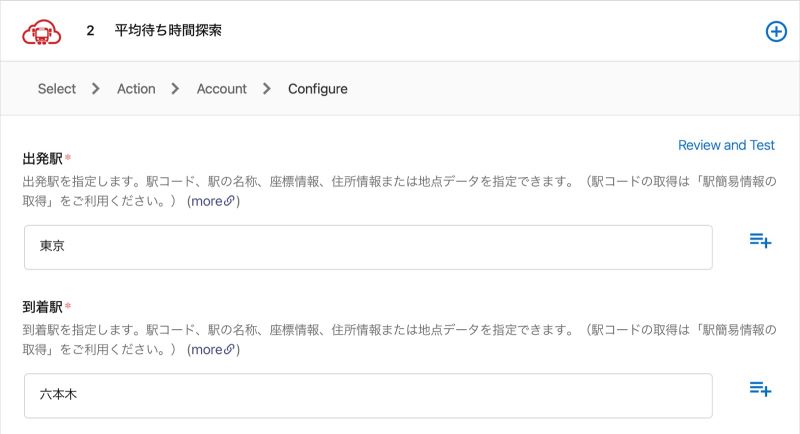
まずは固定値でテストをしてみましょう。出発駅には「東京」、到着駅には「六本木」と入力します。
右上の青文字 Review and Test をクリックして Edit Configuration に表示が変わったら下にスクロールし、Test Action を実行します。

右上の青文字 Review and Test をクリックして画面を下にスクロールし、Test Action を実行
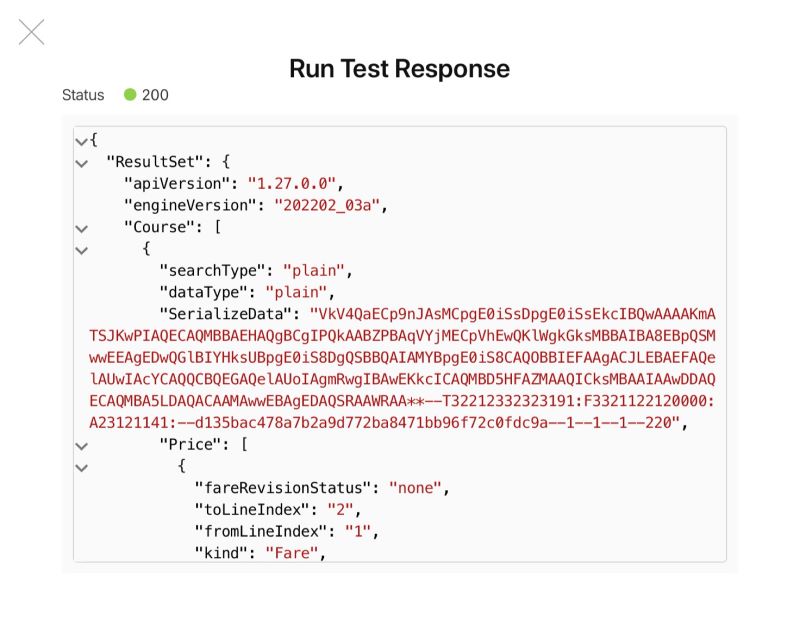
成功すれば下図のような結果が返ってきます。もし実行に失敗した場合には Status が 200 以外の数字で表示されています。Edit Configuration をクリックして編集画面に戻ります。

実行に成功した場合は、Run Test Response としてこの結果が表示される
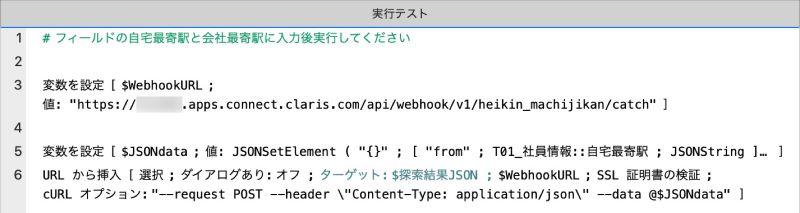
固定値を使って Ekispert の動作は確認できました。実際には出発駅と到着駅にはカスタム App からの値を渡すことになりますが、そのためにカスタム App 側で下図のようなスクリプトを作成します。変数を設定 $WebhookURL の値には先ほど設定したご自身の Webhook URL に置き換えてください。自宅最寄駅フィールドには「国会議事堂前」と会社最寄駅フィールドには「六本木」と入力をしたらこのスクリプトを実行してみます。何も起きませんがこれで正常です。

カスタム App 側で作成するスクリプト内容
先程の Claris Connect の画面に戻り、カスタム App から送った値が届いているか確認します。
画面に留まっているだけでは更新されませんので、右上の青文字 Review and Test をクリックして、画面が表示されたら Edit Configuration をクリックします。
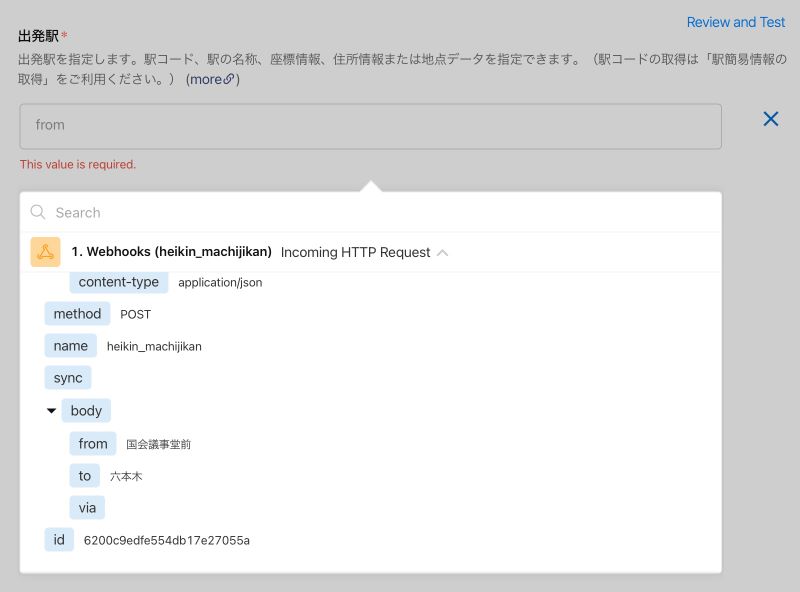
固定値として入力した出発駅と到着駅に入っている値を削除したら出発駅右端のプラスボタンをクリックします。1. Webhooks ( heikin_machijikan) を選択し、下にスクロールします。
body のところに from 国会議事堂前 が確認できたらカスタム App からの送信が成功しています。

body のところに from 国会議事堂前 の表示が確認できたのでカスタム App からの送信が成功したとわかる
出発駅は from、到着駅は to をそれぞれクリックすることで、各フィールドにこれらの値をセットすることができます。そして、カスタム App から経由駅の駅名は入力していませんでしたが、実行テストスクリプト 5 行目の変数の計算式の中に via はすでに入っていましたので経由駅名は空欄で表示されています。これも同様にクリックしてフィールドにセットしておきます。今回他のオプションはそのままにしますので一番下までスクロールして Save をクリックします。

出発駅、到着駅、経由駅の各フィールドに値をセットしたところ
続いては Ekispert からの探索結果をカスタム App に返すところを追加します。
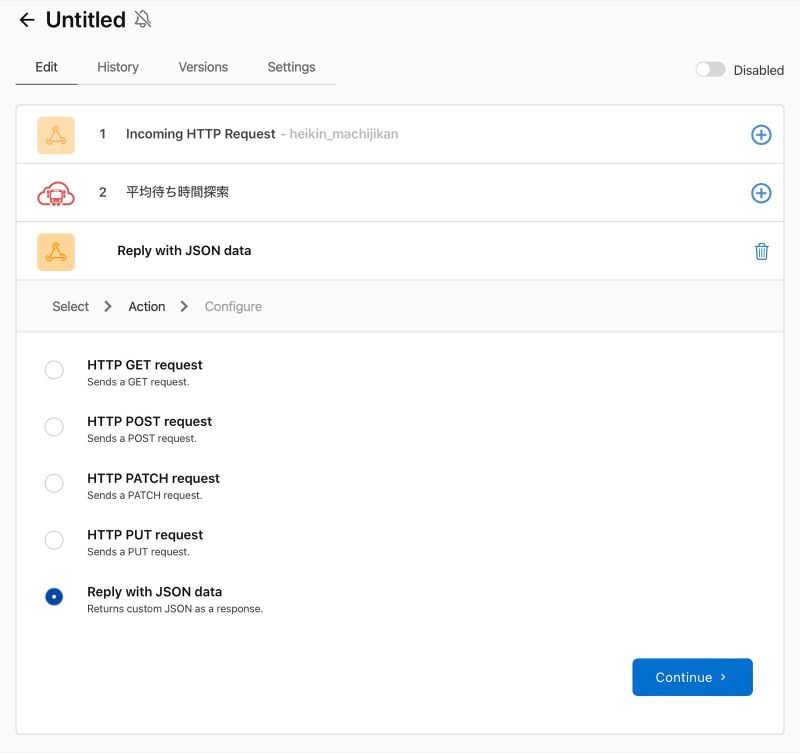
2 平均待ち時間探索 右端のプラスボタンをクリックして Action を選択します。Webhooks を選択し、Reply with JSON data をチェックしたら Continue をクリックします。

Webhooks を選択し、Reply with JSON data をチェックしたら Continue をクリック
Response data には Ekispert から得られた値をカスタム App に返す設定をします。
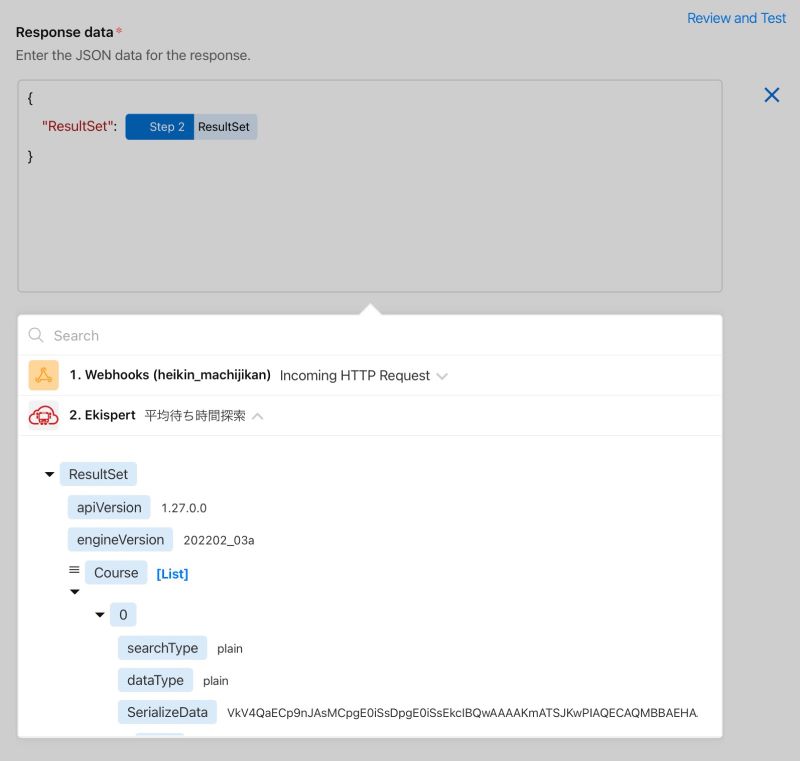
JSON 形式で記述されたサンプルが入っていますので、これを下図のように変更し右端のプラスボタンをクリックします。下に表示されたポップオーバーより 2. Ekispert 平均待ち時間探索 をクリックすると検索結果が表示されていますので ResultSet を選択します。

ポップオーバー内の 2. Ekispert 平均待ち時間探索 をクリックし、ResultSet を選択
構文に問題なければ Save ボタンが押せるようになりますので、Save をクリックし保存します。
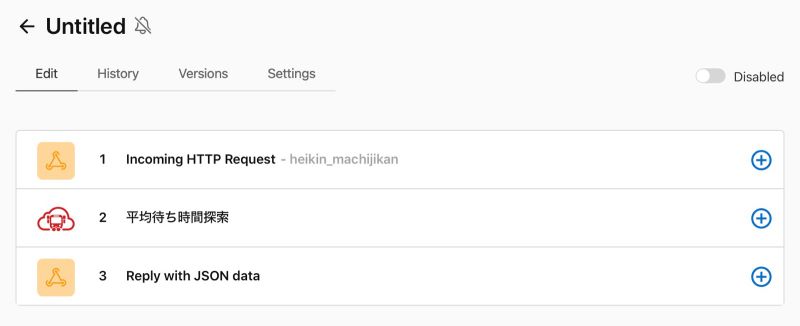
3 つのステップの設定が終わり、形になってきました。

ここまで説明した 3 つのステップの設定が終わったところ
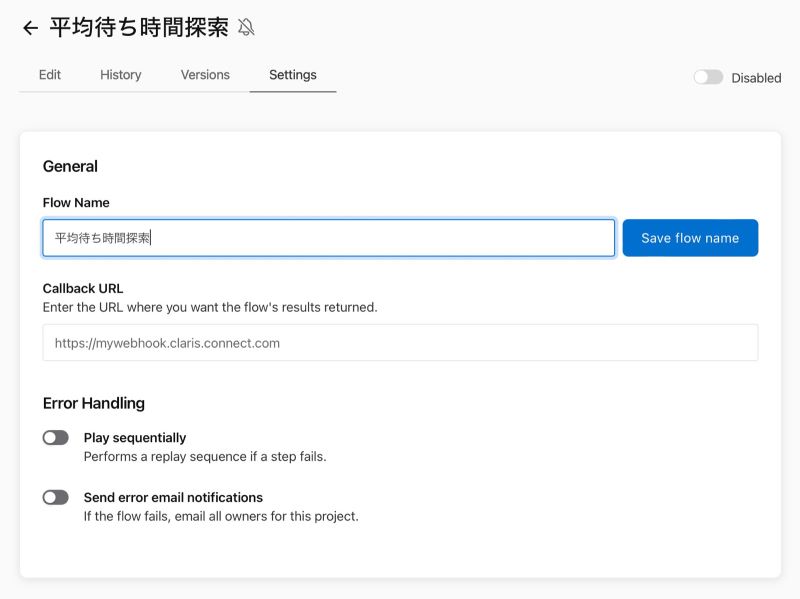
フローの名前が「Untitled」のままでしたので、Settings に移動して Flow Nameを設定します。
今回は「平均待ち時間探索」としています。

フローのFlow Nameを「Untitled」から「平均待ち時間探索」に設定したところ
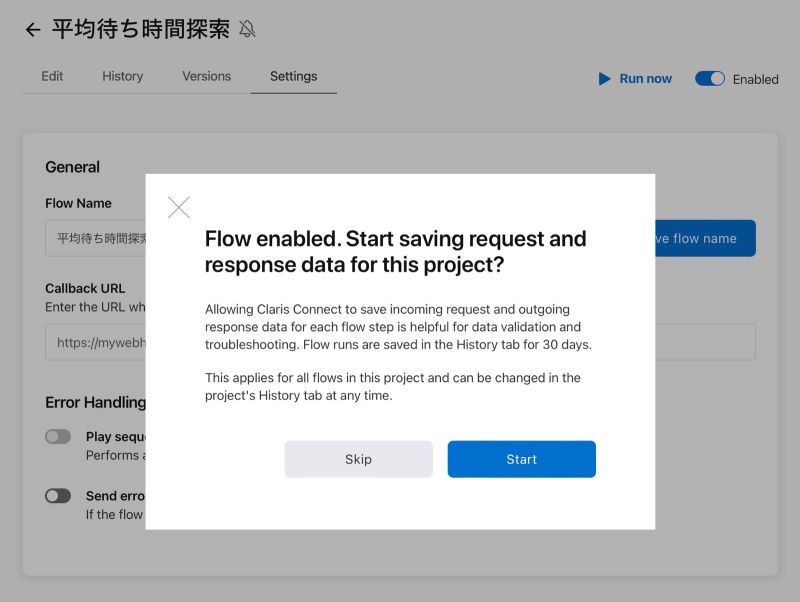
この平均待ち時間探索フローが動作するように、右上の Disabled を Enabled に変更します。その際に、「リクエストの内容とレスポンスデータを30日間保持しますか?」という確認ダイアログが表示されます。この設定をオンにしてデータを残しておくことで、思った通り動作しないなどの事象が起きた場合には原因究明に役立ちます。(この後のブログの内容は設定を Start した場合の動作となります。)

「リクエストの内容とレスポンスデータを30日間保持しますか?」という確認ダイアログが表示された
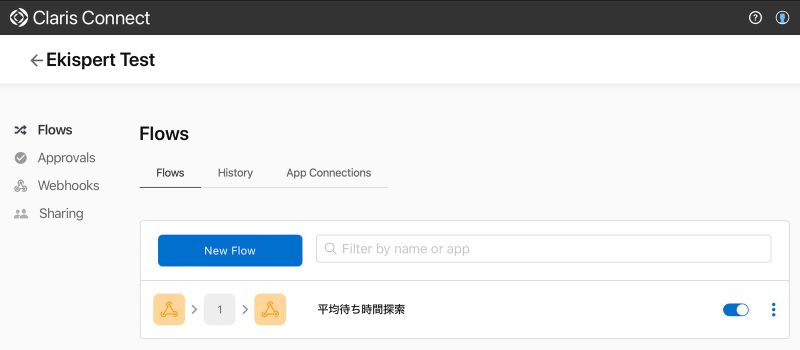
左上の←ボタンを押してフローの一覧画面に戻ります。
プロジェクトも「Untitled」のままでしたのでペンマークを押して名前を付けます。この名前は英数しか使えませんので「Ekispert Test」としています。

プロジェクトを「Untitled」から「Ekispert Test」に変更した(結果が画面右上に表示されている)
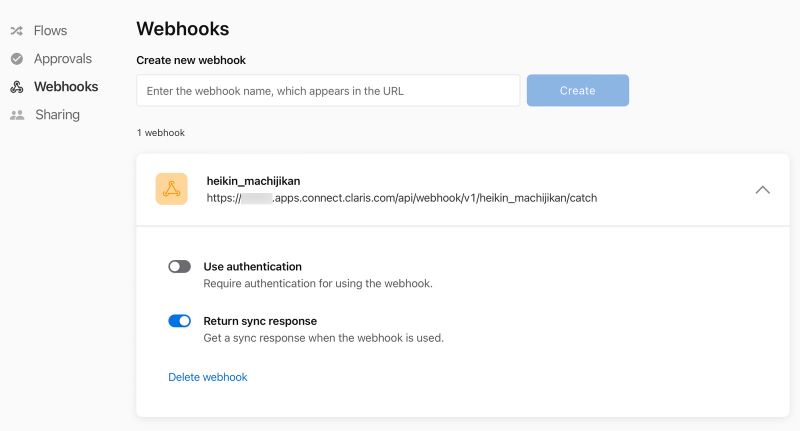
残り1 つの大事な設定を行います。
Webhooks をクリックします。先ほど作成した Webhook heikin_machijikan の Return sync response を Enableにします。これが設定されていないとカスタム App 側で戻り値を受け取ることができません。

Webhook heikin_machijikan の Return sync response を Enable に設定
ここまでの設定でも正常に動作した時は問題ありませんが、入力された住所が間違っていた時などエラー時を考慮する必要があります。Flows に戻り、平均待ち時間探索をクリックします。2. Ekispert 平均待ち時間探索の右端のプラスボタンをクリックして On Error を追加します。

右端にある青い「+」ボタンをクリック
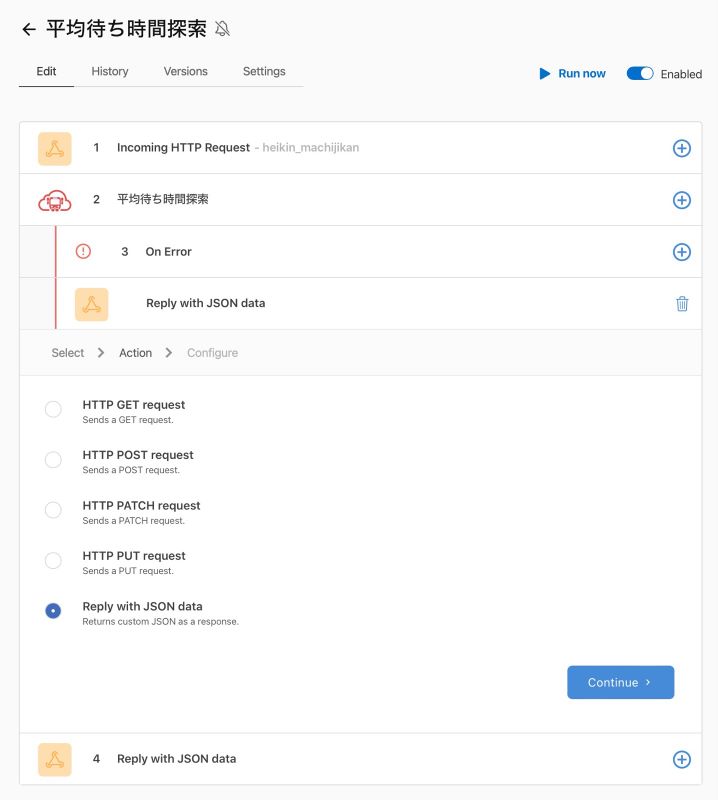
さらに発生したエラーコードを返すため 3. On Error 右端のプラスボタンをクリックして Action を選択します。Webhooks を選択し、Reply with JSON data をチェックしたら Continue をクリックします。

3. On Error で Action を選択後 Webhooks を選択し、Reply with JSON data をチェックしたところ
設定を行う際にはエラーを発生させておくとわかりやすいので、カスタム App より存在しない住所で実行テストをするとわかりやすくなります。ここでは出発駅を「国会議事堂前X」、到着駅を「六本木」で実行しました。
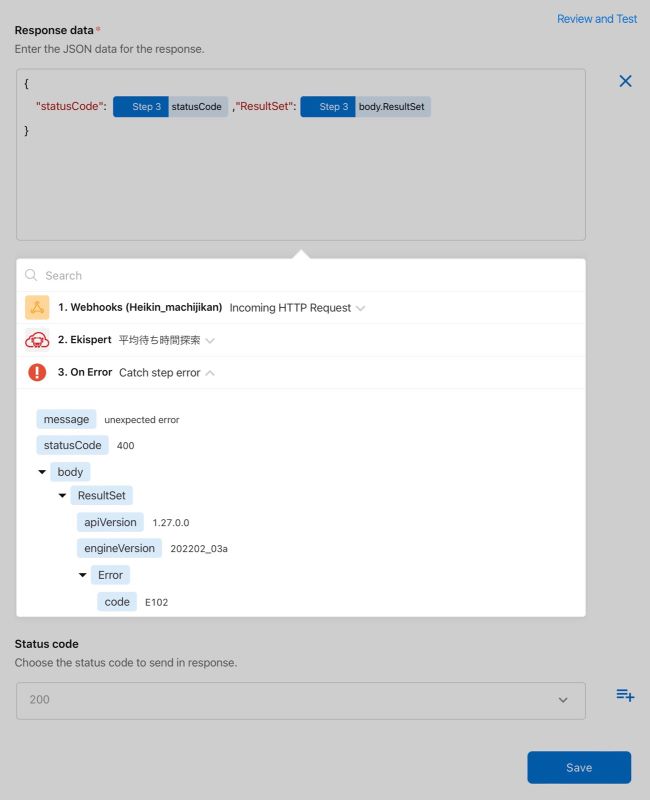
Response data は下図のように設定することで statusCode や エラーの詳細がわかる ResultSet を返すことができます。

Response data 設定内容
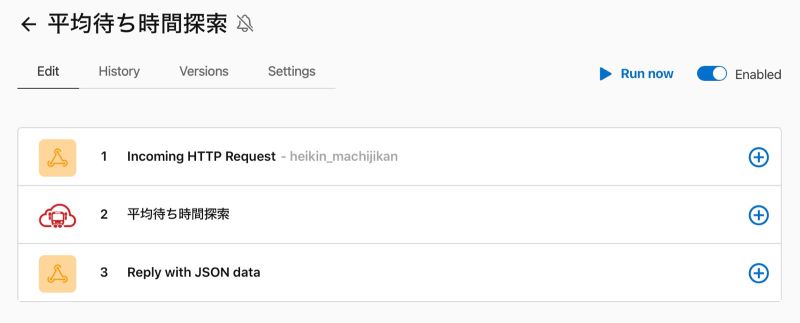
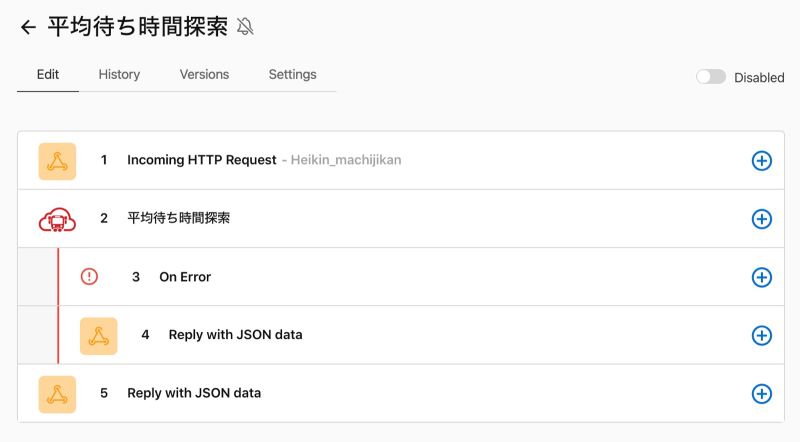
Save を押して保存すると、全部で 5 つのステップで完成しました。

全部で 5 つのステップで完成
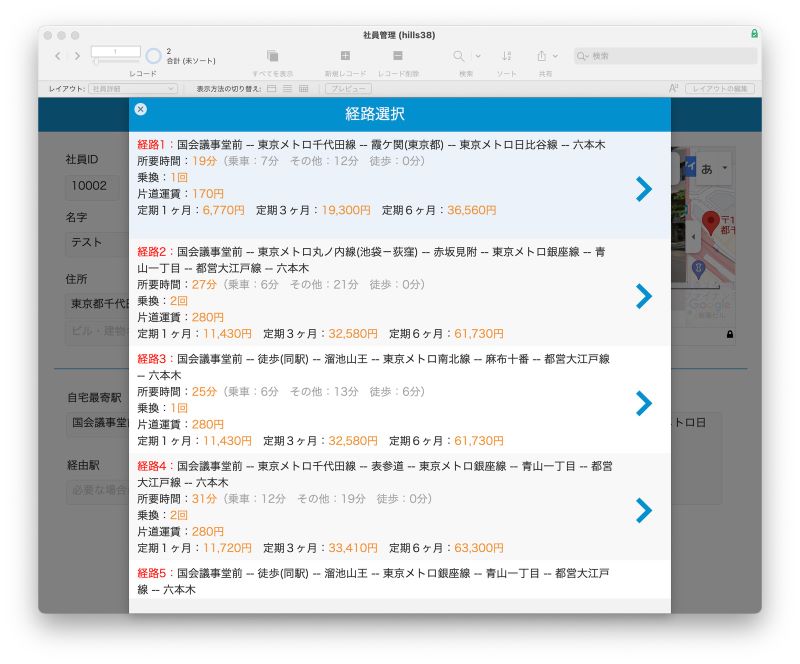
カスタム App の実行テストスクリプトの続きに、駅すぱあと Web サービスより受け取った JSON 形式のデータから必要なデータを取り出す処理を追加すると下図のように経路の選択、片道運賃、定期代などを得ることができます。
詳細はサンプルファイルをご覧ください。こちらをクリックするとサンプルファイルのダウンロードが始まります。

カスタム App の実行テストスクリプトに処理を追加すると、このように詳細なデータを得られる
この他にも PostcodeJP や Google フォーム連携などをご紹介しています。
ぜひ皆様の業務の中でも Claris Connect をご活用ください。まずは無料でお試しを!