
【寄稿:一般社団法人 全日本ピアノ指導者協会 CTO 野口啓之氏】
1966 年に発足した一般社団法人全日本ピアノ指導者協会(ピティナ)は、約 18,000 名が加入する会員組織です。ピアノを中心とした音楽教育にかかわる事業全般を手広くおこなっています。Claris FileMaker は導入から約 30 年近くなり、事業をおこなうにあたって欠かせないものとなっています。
Claris Connect を導入した事業とは?
ピティナ・ピアノ教室紹介というサービスの運用コストを下げるために Claris Connect を導入しました。本サービスはピアノの先生と生徒さんの、マッチングサービスです。ピアノを習いたい人は、生徒を募集するピティナ会員のピアノ教室から、希望条件に応じて探すことができます。その際の、利用料や仲介料は一切かかりません。新たにピアノを習い始め、長く続けてくれる人が一人でも多くなればと願っておこなっている公益事業になります。
生徒や先生にとって、安心安全のサポートを提供すべく、申込はすべてピティナのシステムを通じ、仲介スタッフを経由して対応しています。これによって、いきなり先生と連絡するのは緊張するという生徒側の心情であったり、不特定多数の人から突然連絡を受けることは避けたいという先生側の事情であったり、また個人情報保護の問題をサポートしています。
本サービスは Claris FileMaker プラットフォームを以下の通りに運用しています。

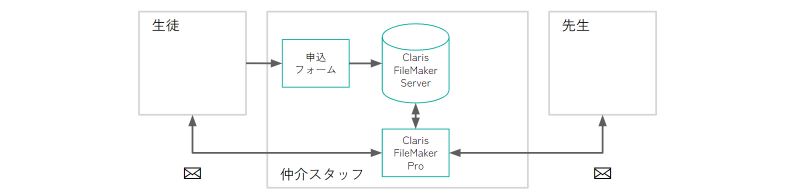
運用フロー 図 1
WEB 申込フォームからのデータが Claris FileMaker Server に入ってきます。それを Claris FileMaker Pro で確認し、仲介スタッフが生徒と先生それぞれに連絡を取る、という流れです。生徒や先生への連絡手段は主にメールですが、ここでも FileMaker 経由でメールを作成・送信できるようになっています。
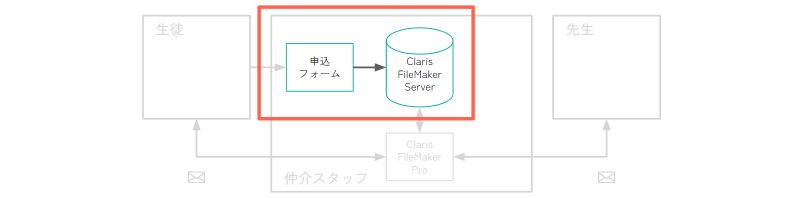
今回 Claris Connect を導入したのが、以下の赤枠部分で、申込フォームからのデータを FileMaker Server へ格納する処理というところにあたります。

運用フロー図 2
Claris Connect 導入前
Claris Connect を導入する前は 2 つの課題がありました。
- プラグインを使用したフローがブラックボックス化の要因となっている
- Google Analytics (GAS) 連携でコンバージョン率が計測できない
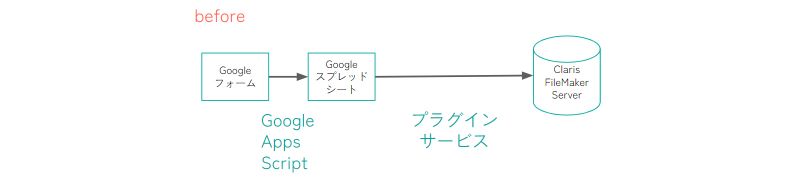
下記の図のように Googleフォーム、Googleスプレッドシート、Google Apps Script (GAS)、外部のプラグインサービスを組み合わせて使っていました。特に外部のプラグインサービスは技術的な知識を必要としてしまうためブラックボックス化が生じていました。

Google フォームから FileMaker Server へ(Claris Connect 導入前)
Google フォームで申し込みを受け付けて、それを Google Apps Script (GAS) でスプレッドシートへ連携させ、処理します。単にスプレッドシートに格納させるだけであれば、GAS を設定する必要はありませんが、自動返信メールや、二重送信防止処理などの制御を入れる場合には、細かく GAS を書くことが要求されます。
また Google フォームからの投稿については Google Analytics (GA) と連携させて、コンバージョン率を取得する、といったことができません。Google フォームをカスタマイズして自社 WEB サイトでフロントエンドを構築までやれば可能ですが、決済の発生しない申込フォームにそこまでコストをかけられません。
Claris Connect 導入後
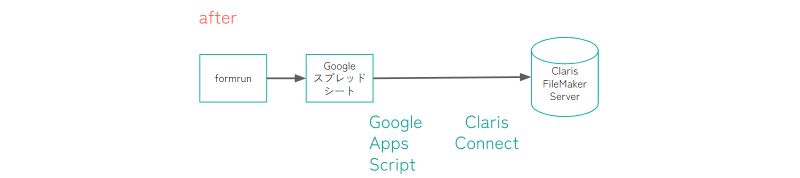
Google フォームの代わりに、有料のフォームサービスである formrun を導入し、formrun 側の機能でGoogleスプレッドシートへのデータ連携は自動でおこなわれるようになっています。スプレッドシートにデータが入ってきたことを検知して GAS が実行されると、Webhook という Claris Connect で用意してたトリガーが走り、アクション開始。最終的には FileMaker Server でホストされているデータベースへデータが自動格納される、という流れです。

formrun から FileMaker Server へ(Claris Connect 導入後)
これにより先ほど挙げられていた課題が、解決されることになりました。

formrun と Google Analytics によるコンバージョン率の計測
formrun について
無料プランもあるフォームサービスです。全体的にシンプルな UI となっていて、モバイル環境からでも入力しやすいです。ヴァリデーション機能も充実しており、一般的なフォームを作る上で特に困ることはないはずです。
なお、今回紹介している GA や Google スプレッドシートとの連携は、有料プランのみの機能となっています。
Claris Connect 具体的なフローを公開

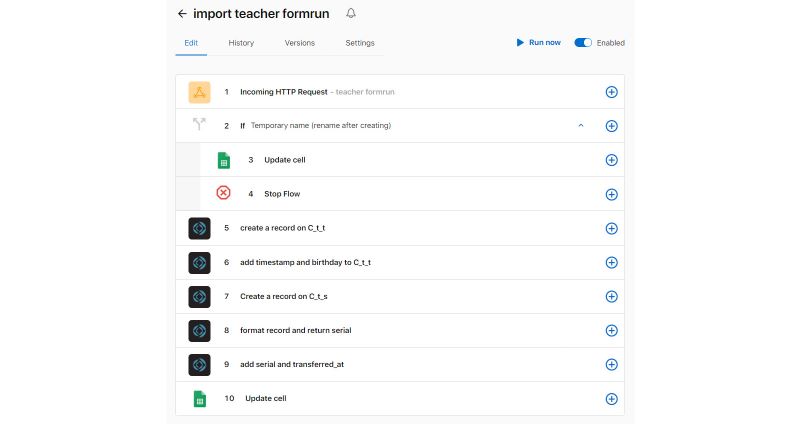
Claris Connect 実装方法 図 1
全体は上記の通りで、以下ではこの中を追っていきます。
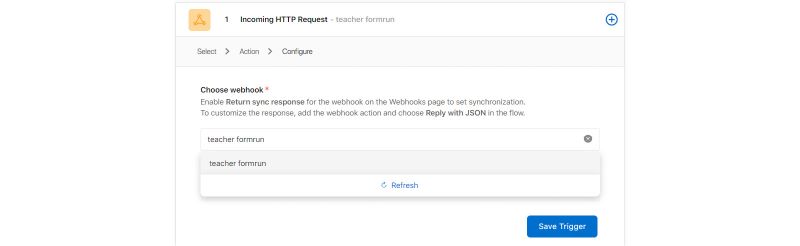
フローの最初には、トリガーを設定します。Incoming HTTP Request というものを選ぶと Webhook を選んでくださいという画面になります。

Claris Connect 実装方法 図 2
ただ、まだ一度も使ったことがない場合は、上記のように `teacher_formrun` というような選択項目が表示されません。そのため事前に、新しく Webhooks を作っておく必要があります。
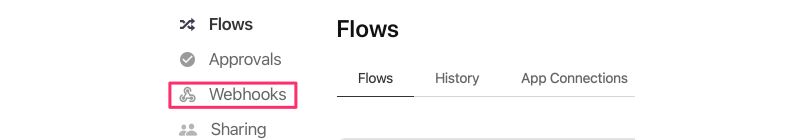
プロジェクトの最初の画面で、左側にメニューがあり、上から三番目に、Webhooks という項目がありますので、ここから作成することができます。

Claris Connect 実装方法 図 3
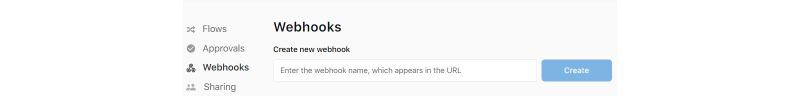
名前を入力して Create ボタンを押すだけで、作れます。特定の URL が発行されますので、それを使うことになります。

Claris Connect 実装方法 図 4
作成を終えてからフローのトリガー設定に戻ってくると、先ほど作成した Webhook が選べるようになっていますので、それを選んでトリガーを保存します。
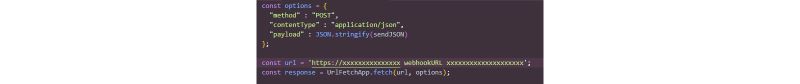
続いて、アクションの設定をおこなうのですが、その前に、この Webhook URL を叩く GAS 側を見てみることにします。必要最低限のものだけ記載しておきます。

Claris Connect 実装方法 図 5
これだけで Google Apps Script から、スプレッドシートの情報を Claris Connect に渡すことができます。ここに書いてある url の指定のところに、先ほど作成した Webhook の URL を記述します。Claris Connect には、既存の多くのサービスをコネクタとして選ぶことができるようになっていますが、そこになくてもこのようにすれば連携可能です。
さて GAS から Webhook がトリガーとして叩かれた後、次におこなわれるのが分岐処理です。正常に値が渡されてきたかどうか、ということを確認して、正常であれば処理を続けますが、そうでなければここで終了させるようにします。青いプラスマークを押すと、IFーTHEN という項目が選べるようになっているので、それを選びます。
すると以下のような画面に変わります。

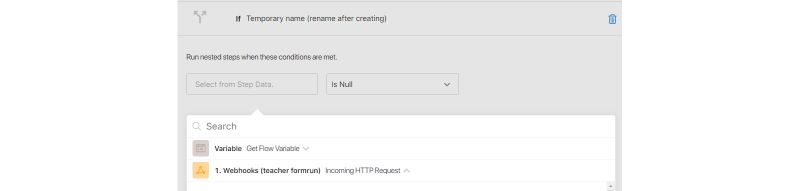
Claris Connect 実装方法 図 6
一番左側、Select from Step Data にカーソルを入れると、分岐の際にどの値をチェックするか、を選べるようになります。ここでは Webhooks を選んで、その中からさらに使いたい値を選びます。

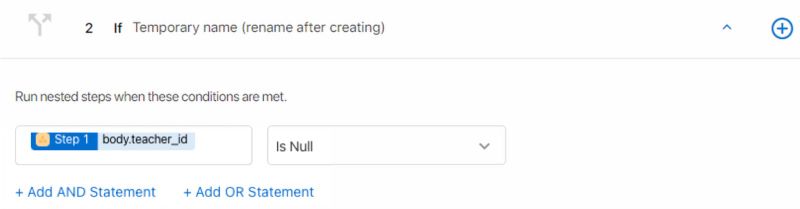
Claris Connect 実装方法 図 7
二番目のフィールドで、最初に選んだ値が、どうだったら、という条件を選ぶことになります。ここでは is Null つまり、最初に選んだ teacher_id というものが空欄だったら、という条件です。

Claris Connect 実装方法 図 8
teacher_id が空欄でない = 正常であれば、次へ進みます。
次からが FileMaker Server を通してホストされているファイルへの処理になります。まず、レコードの作成です。

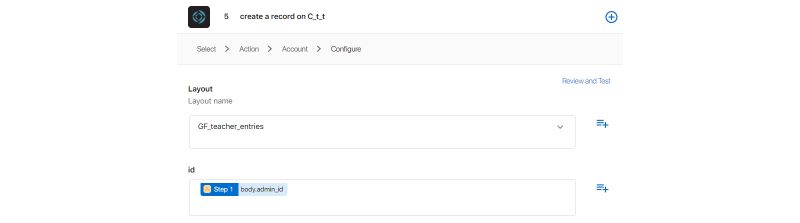
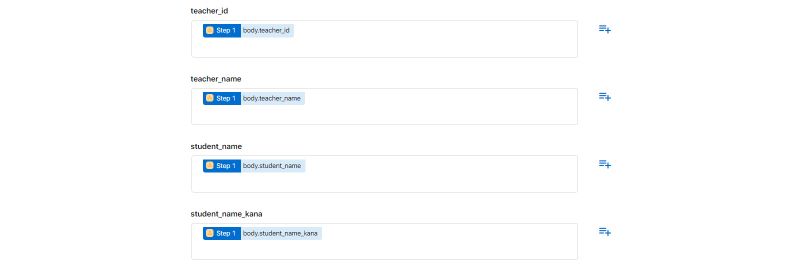
Claris Connect 実装方法 図 9-1

Claris Connect 実装方法 図 9-2
Webhook から渡された値を、各フィールドにセットしていくことができます。なので、シンプルな処理であれば、これだけで簡潔に完了できてしまいます。
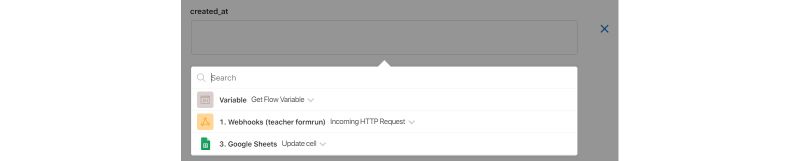
それぞれの行の右側に、青いプラスマークがあります。これを押すと、フィールドへ入力する項目についての補助が以下のように出てきます。

Claris Connect 実装方法 図 10
これらを選んでいくだけで、フィールドへの入力ができるようになっていますので、直接記述しなくても大丈夫です。
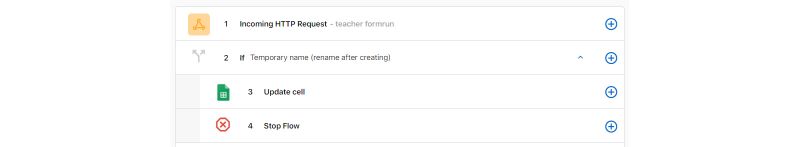
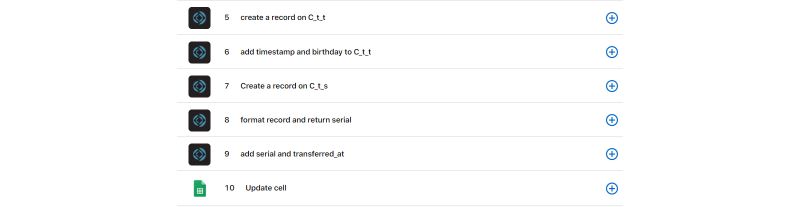
続く以下の一連のアクションは、 FileMaker でスクリプトを実行させていくような処理が続きます。

Claris Connect 実装方法 図 11
最終的に、もう一度スプレッドシートに書き込みに行きます。全て正常に完了しました、というフラグを立てるためです。これにより、重複処理を防ぎます。以上で、一連のフローが終了となりました。
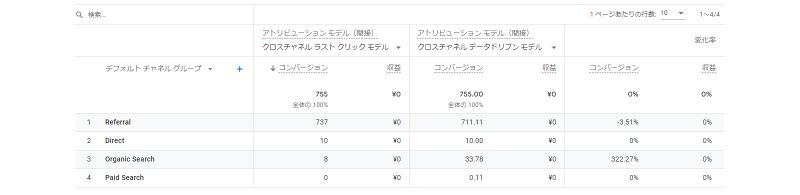
「本当にこれで Google Analytics 上で確認できるようになったのか?」という疑問については、以下のように確認できるようになっていることを示しておきます。

Claris Connect 実装方法 図 12
Claris Connect 導入にあたって
最後に、Claris Connect 導入に際して4つの視点でメリットを評価しました。
1.FileMaker との連携
一点目、FileMaker Server、FileMaker Pro との連携が、とにかく簡単です。Claris Connect 以外の、他のワークフローツールと比較しても、やはり本家本元なだけあり非常に簡単です。ファイル名やテーブル名が日本語などマルチバイト文字であっても連携に問題なしというのも、大きな強みです。
2.導入コスト
FileMaker ユーザであれば、FileMaker プランというものがあるので、導入コストはそこまで大きくかかりません。それ以外のプランだと Essentials というライトプランが一番安いのですが、それより半分くらいの価格に設定されています。
3.処理の透明化
導入ニーズであった処理の透明化について充足できました。GUI で可読性が高いため、ブラックボックス状態を回避しやすくなります。
4.実装と運用
フローは実装しやすいです。本記事の内容についても、手順を一つずつ追えば、誰でも作れると思います。運用についてもフローを設計してしまえば特に問題はありません。ただし、API リクエストの上限があり、一回アクションしたら一つの API リクエストがおこなわれて API が消費されますので、実行回数をあらかじめ想定し、必要に応じて追加料金を事前に支払っておく必要があります。
その他、Claris Connect における仕様で導入に関する注意点などについて詳しくお知りになりたい方は 2022 年 11 月 27 日(木)18:00 からの Claris Engage Japan 2022 セッション「Claris Connect と外部有料フォームサービスの組み合わせ。Claris FileMaker 管理とコンバージョン率の計測を同時に実現」をご視聴ください。
筆者略歴
- 野口啓之
- 一般社団法人 全日本ピアノ指導者協会 CTO。株式会社 東音企画 外部 CTO。個人事業として IT コンサル業もおこなっている。
- Qiita では Claris Connect や FileMaker に関連する記事を多く公開。
- 代表的な記事
- FileMaker + amCharts で BarChartRace、試しに五大商社の株価推移を見る
- FileMaker + kuromoji.js + Gird.js で形態素解析した後の json データを簡単にリスト表示化
- FileMakerのグローバルフィールド再入門